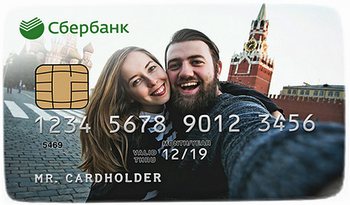
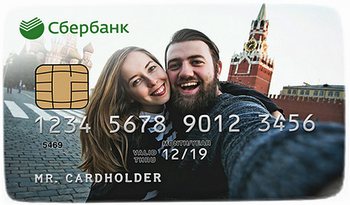
Наконец-то и мы дождались! Если Вам уже есть 18, то Сбербанк может выпустить, только для Вас, дебетовую карту с индивидуальным дизайном, да ещё и бесплатно доставить её в Ваше родное районное отделение в самые короткие сроки.

Для того, чтобы заказать карту с фото, нужно, всего-лишь проделать следующее:
На страничке создания заявки (https://goo.gl/P1kBUw), нужно загрузить фото, которое в дальнейшем будет изображено на Вашей уникальной карточке. Это может быть Ваше ваше личное фото с компьютера, может даже фотка из социальной сети (VK, OK или instagram), или из галереи фоток Сбера (👇см фото).

Однако, здесь есть загвоздка, но, если Вы нормальный, вменяемый человек, то никаких проблем у Вас с этим не возникнет.
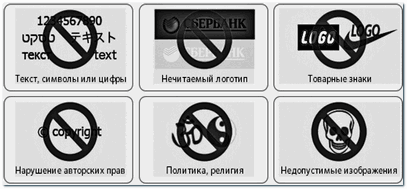
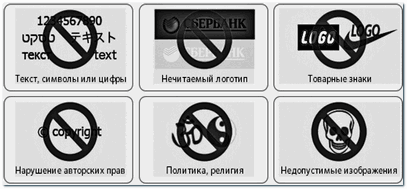
Фото должно быть личным, не нарушать авторских и прочих прав.
Не должно содержать никаких знаков, символов (цифр, текста, аббревиатур, флагов, гербов и т.д.).
Нельзя использовать изображение денег. Старинных тоже.
Фотографии знаменитостей также не стоит использовать. Не пройдут.
Не отправляйте фото с оружием, алкашкой, сигами, прочей дрянью.
Картинки с взрослым контентом, также не будут одобрены для размещения на карте Банка.
Кости игральные, игровые автоматы и тотализаторы, будут откланяться нещадно. Рекомендуемый размер отправляемого изображения - от 800*600 Пикс. Формат PNG или JPG.

Ваша карта с индивидуальным дизайном должна выглядеть изумительно "розовой и пушистой". А для этого нужно изображение. И, только в этом случае, она будет одобрена Сбербанком, который очень ревностно следит за своей репутацией, для её дальнейшего издания.
А в конце, самое неприятное. Обслуживание уникальной карточки, обойдётся вам всего 750 рублей/год. Кроме прочего, за собственно применение технологии индивидуального дизайна/изготовление/обслуживание и что-то там ещё - 500 рублей.
Удачи Вам! Будьте неповторимы во всём!

Для того, чтобы заказать карту с фото, нужно, всего-лишь проделать следующее:
На страничке создания заявки (https://goo.gl/P1kBUw), нужно загрузить фото, которое в дальнейшем будет изображено на Вашей уникальной карточке. Это может быть Ваше ваше личное фото с компьютера, может даже фотка из социальной сети (VK, OK или instagram), или из галереи фоток Сбера (👇см фото).

Однако, здесь есть загвоздка, но, если Вы нормальный, вменяемый человек, то никаких проблем у Вас с этим не возникнет.
Фото должно быть личным, не нарушать авторских и прочих прав.
Не должно содержать никаких знаков, символов (цифр, текста, аббревиатур, флагов, гербов и т.д.).
Нельзя использовать изображение денег. Старинных тоже.
Фотографии знаменитостей также не стоит использовать. Не пройдут.
Не отправляйте фото с оружием, алкашкой, сигами, прочей дрянью.
Картинки с взрослым контентом, также не будут одобрены для размещения на карте Банка.
Кости игральные, игровые автоматы и тотализаторы, будут откланяться нещадно. Рекомендуемый размер отправляемого изображения - от 800*600 Пикс. Формат PNG или JPG.

Ваша карта с индивидуальным дизайном должна выглядеть изумительно "розовой и пушистой". А для этого нужно изображение. И, только в этом случае, она будет одобрена Сбербанком, который очень ревностно следит за своей репутацией, для её дальнейшего издания.
А в конце, самое неприятное. Обслуживание уникальной карточки, обойдётся вам всего 750 рублей/год. Кроме прочего, за собственно применение технологии индивидуального дизайна/изготовление/обслуживание и что-то там ещё - 500 рублей.
Удачи Вам! Будьте неповторимы во всём!